JA:エリア
エリア(または塗りつぶされたポリゴン)は関連する適切なタグを持った閉じたウェイまたは1本以上の線からエリアを構成するマルチポリゴンリレーションを使用した閉じて塗りつぶされた領域として定義されます。
なお、エリアは基本データ型ではありません。一部の閉じたウェイ(例えばlanduse=*)がエリアとして認識される一方、 highway=footway のようなものはそうではなく、 area=yes タグが一緒に設定されていない限り、線形の地物として扱われます。
マッピング方法
エリアを作成する方法は2通りあります。
- 小さいエリアの場合は、1本の閉じたウェイに適切なタグを付けて作成し、まれに area=yes も必要になる場合があります。詳しくは area=* を参照してください。
- 大きいエリアで、複数のエリアを突き合わせたものやウェイをつなげたものについては、マルチポリゴンを使用して、必要なタグ付けを行う方が適切です。詳しくは JA:relation:multipolygon を参照してください。
タグの組み合わせによっては、閉じたウェイを線形の「閉じた多角形」であると同時に、エリアであるように作成することができます。例えば、中央に草地があるラウンドアバウトは、 highway=primary でタグ付けした閉じたウェイであるとともに、 landuse=grass としても定義することができます。これは中央に緑の区域がある円形の道路として解釈されます。
閉じたウェイとしてしか使われないタグを持つウェイをレンダリングするとき、ウェイが閉じていない場合はふつう、端点同士を接続して「閉じた」形にし、エリアを塗りつぶします。
以前は、情報が正しくレンダリングされるように、エリアを囲む境界線を特定の方向(時計回りまたは反時計回り)で描く必要がありましたが、それは必要なくなりました。
表示
描画されるときは一般的に、大きな公園の中にある小さい森が公園の中に森として現れるように、小さいエリアが大きいエリアの「上に」描かれます。
しかし、大きな地物の中に実際に穴がある場合、例えば森林の中に開けた草地がある場合は、マルチポリゴンを明示的に使用してください。例えば、森林の中の開けた部分とは別に、開けた部分の中にある草地を定義してください。
例
単純なエリア
例として、最後のノードが最初のノードと同じである閉じたウェイで定義された湖を示します。 natural=water は area=yes の意味を含みます。なお、閉じたウェイは定義として穴を持てないので、この方法では、湖面に島や小島がある湖を記述することができません。
<way id="4876027" timestamp="2008-03-12T07:59:11Z" user="MichaelCollinson">
<nd ref="31492372"/>
<nd ref="31492338"/>
<nd ref="31492370"/>
<nd ref="31492371"/>
<nd ref="31492372"/>
<tag k="natural" v="water"/>
<tag k="name" v="Spegeldammen"/>
</way>
マルチポリゴンのエリア
エリアはマルチポリゴンでも定義でき、外側の境界を表す一連のウェイと、任意で内部の境界線(または「穴」)も指定することができます。以下の例では、1本のウェイで定義された外側の境界1つと、 inner として定義された2本の内側のウェイがあります。
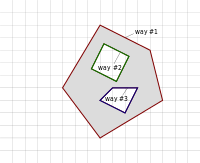
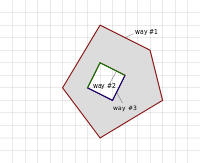
このデータの断片だけでは、以下のものがあることは分かりません。
- 穴が2つある(どちらのウェイも閉じたウェイである、右の上側の図)であるかか、
- 穴が1つある(2本の内側のウェイが組み合わせで閉じたウェイを形成している、右の下側の図)であるか
これは #8125153 と #8125154 のデータをそれぞれ見ることで解決します。
<relation id="12" timestamp="2008-12-21T19:31:43Z" user="kevjs1982" uid="84075">
<member type="way" ref="2878061" role="outer"/> <!-- picture ref="1" -->
<member type="way" ref="8125153" role="inner"/> <!-- picture ref="2" -->
<member type="way" ref="8125154" role="inner"/> <!-- picture ref="3" -->
<member type="way" ref="3811966" role=""/> <!-- empty role produces
a warning; avoid this; most software works around it by computing
a role, which is more expensive than having one set explicitly;
not shown in the sample pictures to the right -->
<tag k="type" v="multipolygon"/>
</relation>
関連項目
- The Future of Areas
- Overpass turbo/Polygon Features - Overpass turbo の実装は、開発者にとって開始位置として有用です
| ||||||||||||||||||